스택뷰(Stack View) distribution 속성에 이어 다음 속성을 알아보겠습니다.
jh3786.tistory.com/4 여기에서 distribution 확인할 수 있습니다
이번에는 distribution 가 사이즈라면 이번에 알아볼 Alignment 는 위치라고 할 수 있습니다.

Alignment : 위치에 관한 설정이라고 볼수있습니다.
-
fill
-
leading
-
top
-
firstBaseline
-
center
-
trailing
-
bottom
-
lastBaseline
UIStavkView.Alignment.fill

스택뷰 반대방향으로 정렬을 따로 하지않고 전체를 채워버립니다
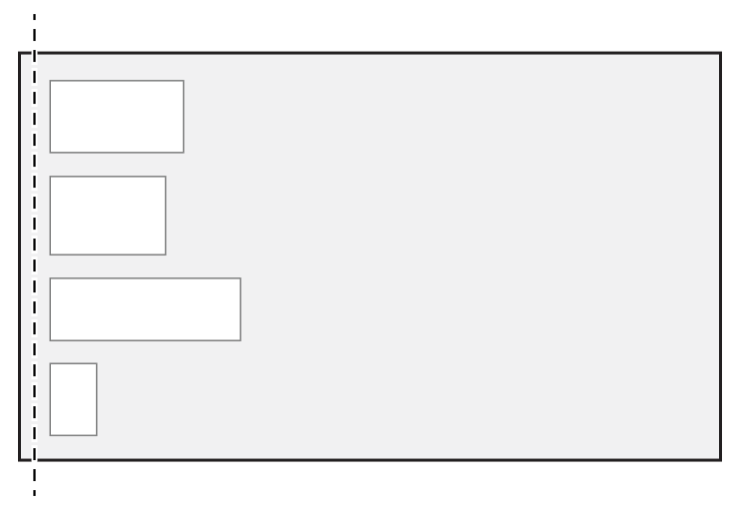
UIStavkView.Alignment.leading

leading은 앞에 선에 맞춰지게되고 고유 사이즈대로 사이즈를 갖게됩니다.
UIStavkView.Alignment.top

top은 가로스택일경우 위로 정렬을 할 수 있습니다.
UIStavkView.Alignment.firstBaseline

firstbaseline은 text의 아래쪽에 맞춰줍니다.
UIStavkView.Alignment.center

center 는 말 그대로 가운데 center에 맞춰주는 것 입니다.
UIStavkView.Alignment.trailing

trailing은 세로(Vertical) 스택뷰일때 꼬리 쪽에 맞춰주는 것 입니다.
UIStavkView.Alignment.bottom

bottom은 가로(horizontal) 스택뷰일때 말그대로 아래쪽에 맞춰주는 것 입니다.
UIStavkView.Alignment.lastBaseline

lastBaseline은 text의 맨아래쪽에 맞춰주게 되는 것 입니다.
참고 : developer.apple.com/documentation/uikit/uistackview/alignment
반응형
'IOS > AutoLayout' 카테고리의 다른 글
| IOS-AutoLayout(스크롤뷰)Scrollview (0) | 2021.09.30 |
|---|---|
| IOS - AutoLayout(StackView) 오토레이아웃 스택뷰 (1) (0) | 2020.11.15 |