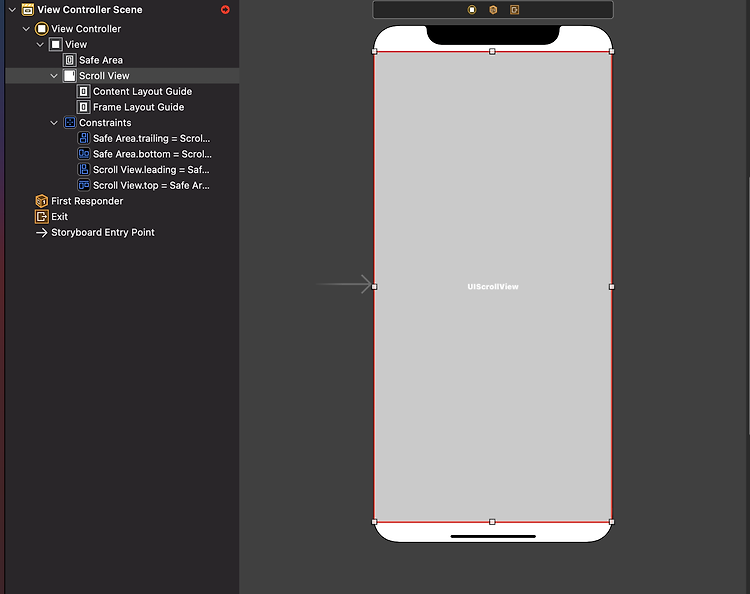
스크롤뷰 만들던도중 ContentLayoutGuide 에대해 궁금해졌다 스크롤뷰에 대해 알아보고 만들어 보았다 - 스크롤 가능한 컨텐트 뷰를 제공해야 스크롤뷰가 제대로 작동 - 컨텐트 레이아웃 : 스크롤 가능한 사이즈 - 프레임 레이아웃 : 부모뷰와 관련있는 스크롤뷰의 사이즈 - 컨텐트 레이아웃 크기를 설정해줘야 한다 - 스크롤뷰 안에 들어가는 내용물의 탑, 바텀 앵커를 컨텐트 레이아웃의 탑,바텀 앵커와 일치 시켜야한다. 스크롤뷰 적용 시키기 1. 스크롤뷰 크기 + 위치 잡기 2. Uiview로 컨테이너 뷰 잡으면 편함 2-1 Frame Layout Guide 설정 3. Content Layout - 스크롤 가능한 영역 4. 스크롤 뷰 안에 들어가는 녀석의 앵커와 Content Layout의 앵커를 일치..